SafariやFirefoxではハイフン区切りでDateオブジェクトを作れない
まぁそのままの通りなんだけど。
自分はPostgreSQLをメインで業務で触っていて、時刻データはtimestamp型のカラムに保存している。 で、PostgreSQLのタイムスタンプはハイフン区切りで入っている。
=> select * from temptable ;
start_date
---------------------
2015-01-01 00:00:00
(1 row)
これをサーバーサイドのアプリケーションから読み出してvelocityとかのtemplateエンジンに食わせて、html側のJSでDateオブジェクトを生成するということを割とやる。
開発時のチェックはChromeでやるのがメインだったから気付かなかったが、あるときiPhoneのSafariでその時刻を表示している箇所がNaN:NaNみたいな感じに。 最初は原因がわからずしかも再現するひとしない人がいて辛かった。
が、Safariなどではハイフン区切りの時刻をDateに食わすと invalid Dateとして認識されてしまうことがわかった。
以下再現。おそらくiPhoneなどでのSafariも同様のログが見られるとは思う。
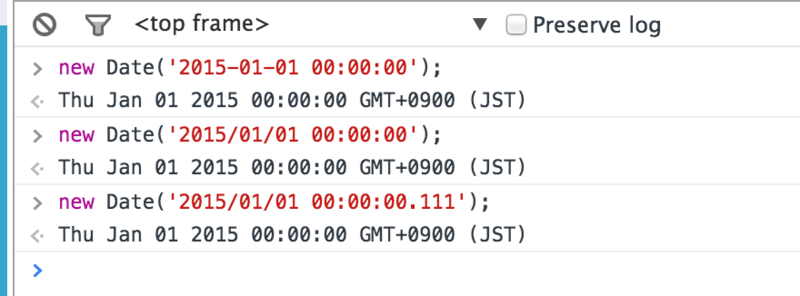
Chrome: ハイフン区切りでスラッシュ区切りで問題なく、ミリ秒が付加されているようなデータも問題なくDateオブジェクトを生成できている。

Safari: ハイフン区切りはInvalid Dateに、スラッシュ区切りのみ受け入れる。ミリ秒もダメ。

FirefoxもSafariと同様にハイフン区切りとミリ秒はInvalid Dateとして扱われる。

Chromeが平気なだけに気づきづらい問題なので気をつけたい。